
Вы начинающий музыкант и хотите окунуться в мир музыкального производства? Вы ошеломлены широким спектром доступных цифровых звуковых рабочих станций (DAW)?…

В сфере музыки существует множество мифов и заблуждений, которые сохранялись на протяжении всей истории. Эти мифы часто окружают различные аспекты…

Добро пожаловать в увлекательный мир истории музыки! В этой статье мы исследуем истоки музыки, появление первых музыкальных инструментов и углубимся…

Древняя Греция известна своей богатой мифологией и легендами, которые на протяжении всей истории вдохновляли различные формы искусства. Одной из таких…

Музыка — это универсальный язык, способный объединять людей из разных культур и стран. Существует множество видов музыки, каждый из которых…

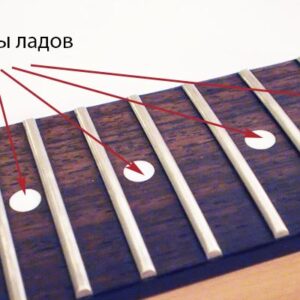
В мире музыкальных инструментов гитара занимает особое место. Это универсальный инструмент, который веками покорял сердца музыкантов и любителей. Гриф гитары,…

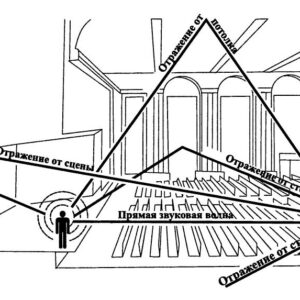
В статье мы углубимся в концепцию реверберации и исследуем ее различные формы и характеристики. Являетесь ли вы музыкантом, звукорежиссером или…

Когда дело доходит до записи звука высокого качества, использование правильного оборудования и аксессуаров имеет решающее значение. Одним из таких аксессуаров,…

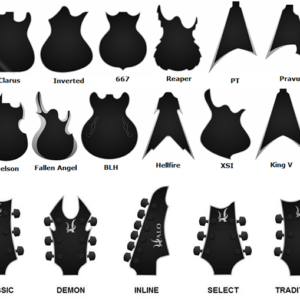
Добро пожаловать в мир электрогитар! Являетесь ли вы новичком или опытным игроком, эта статья предоставит вам всю необходимую информацию об…
